[Deep Guide] Upgrading Angular and Ionic App

tips and tricks for smooth upgrading process
Hello Tech GEEKS 🤓
Today, I'm gonna walk you through a crucial topic for every software engineer. As software engineers, every day we are trying to cope with newer technologies, and most importantly, the newer versions of our daily used technologies.
In this guide, I'm gonna walk you through upgrading Angular and Ionic versions of your existing app. We will take a deep dive into the steps for the upgrade, tips for a faster upgrading process, issues, and how I managed to solve them.
🤝🏻Introduction:
We needed to upgrade our Salesman app's Angular and Ionic versions to cope with the latest versions. The Salesman app was a kind of legacy app that used Angular v12 and Ionic v6.
We all know that the latest version of Angular is v17 ,and the latest version of Ionic is v7. After the upgrade, I succeeded in upgrading it to Angular v16 and Ionic v7. So, let's start our journey together with some tips and steps for the upgrade.
💡Tips and Steps
Tips for the upgrade
- When upgrading your app to newer versions, you have to upgrade it version by version. You shouldn’t upgrade from
v12tov16directly; instead, you should upgrade fromv12tov13, fromv13tov14,and so on, until you reachv16. - After you upgrade your app to the newer version, fix any issues related to the upgrade.
- Replace any deprecated feature or package with a new one.
- You should check all the dependencies and fix any conflicts you face.
- Test your app with the newer version.
Steps for Upgrading Angular
- Go to the Angular Update Guide: https://update.angular.io/
- Select your current app version and the newer one (select from and to versions).
- Choose Application Complexity: “Hint: You can keep it basic initially, and after you finish the steps, go to the next complexity and take a look.”
- Every upgrade has a minimum version of dependencies, such as
nodejs, typescript, Zone.js.You should check them first and upgrade them if needed before upgrading the Angular version. - Follow all the steps in this guide.
Steps for Upgrading Ionic
- Go to the Ionic Update Guide:
https://ionicframework.com/docs/updating/7-0 - Every version may need a minimum version of dependencies such as
RxJS, angular-server, angular-toolkit - Follow all the steps in this guide.
- After the upgrade, you may need to replace some ionic HTML tags or CSS attributes; it depends on the Ionic version.
Tips and Tricks
- Upgrade only one version at a time.
- Separate each upgrade into a new branch: When you upgrade Angular to version 13, create a branch:
upgrade-angular-to-v13. After you fix the conflicts, upgrade dependencies, and test the app, Create a new branch for upgrading Angular to version 14:upgrade-angular-to-v14and do the upgrade, and so on.
Every new upgrade will be in a new branch. This makes you detect the issues faster, and it is easier to rollback the upgrade. - Run
npm outdatedto list all the outdated packages in yourpackage.json - Run
npm outdated [package-name]to detect specific package versions. - Run
npm install <package-name>@<version>to install a specific version from npm - Run
ionic infoto print project, system, and environment information (ionic, capacitor, and cordova versions). - Run
ng versionto print versions information like (Angular, Node, npm, typescript, RxJS). - Learn how to read the dependencies conflict errors: https://stackoverflow.com/questions/76039613/how-do-i-read-npm-dependency-conflict-errors
- When you find conflicts between a dependency and its peer dependencies, you have to check the npm and GitHub repo for each to view
latest update,versions,releases notes,compatibility tableif exists,releases, andissues
- Here’s an example of how to fix compatibility and versions using releases on the GitHub repo:
- Go to this GitHub repo for angular/toolkit: https://github.com/ionic-team/angular-toolkit/releases
- You will see that every release supports a specific version of Angular, so you need to pick the supported version of your own.
- in this example: I upgraded
@ionic/[email protected]and@ionic/[email protected]when I upgraded Angular to version 15.
- Another example is solving
ng2-file-uploadversion conflicts.- Go to this GitHub repo: https://github.com/valor-software/ng2-file-upload/issues/1255
- In this issue, they suggest upgrading
ng2-file-uploadto version 5 because this version supports Angular 16.
- Another example is solving
ionic-native/coreoutdated- go to this npm link: https://www.npmjs.com/package/@ionic-native/core
- When you click the GitHub link, it will redirect you to
awesome-cordova-plugininstead, and after some research, I found thatawesome-cordova-pluginis the new version ofionic-native/core, but it doesn’t have a datepicker. Check out this link: https://ionic.io/blog/a-new-chapter-for-ionic-native - When checking the
ionic-native/core, I realized that the last version was published 2 years ago, which means it is outdated. So I searched for a replacement for this package because we use the datepickers from it, and I foundcapacitor-community/date-pickerwhich does the same work.
- Another example is solving the
cordova-plugin-ionicJIT error- Go to this npm link: https://www.npmjs.com/package/cordova-plugin-ionic
- I found that the last version was published a year ago, which means it doesn’t support Angular 16. and we use Deploy from cordova-plugin-ionic for the live-updates (hot deploy).
- cordova-plugin-ionic doesn't support AOT compilation (AHEAD OF TIME); it supports only JIT( JUST IN TIME).
- Here’s the compatibility table for Ionic v7: https://github.com/ionic-team/ionic-framework/blob/main/BREAKING.md#version-7x
- Here’s the compatibility table for
ngx-translate/coreandngx-translate/http-loader: https://github.com/ngx-translate/core#installation
After we finished the tips and steps section ✅,
We learned how to solve conflicts and issues, how to organize the upgrading process, and some useful commands.
We're ready to dive into updating our app 🏃🏻.
💻 Upgrading angular and Ionic 🚀
Upgrading Angular from v12 to v13
When upgrading Angular to v13, I faced 3 issues: will discuss them and their solutions:
Issue 1 : "@angular-devkit/build-angular" and "@angular/compiler-cli" conflicts
- Error Explanation: Your project is trying to use version 13.3.11 of
@angular-devkit/build-angularbut it has a peer dependency on@angular/compiler-cliversion 13.0.0 or 13.3.0-rc.0. - Solution:
- remove node_modules and package-lock.json to reset all the dependencies and their peers:
rm -rf node_modules package-lock.json - then run
npm installto install all dependencies again.
- remove node_modules and package-lock.json to reset all the dependencies and their peers:
Issue 2 : Mismatch between packages
- Error Explanation: type mismatch between two versions of the
@sentry/typespackage. One version is being used by your application(@sentry/types/types/integration)and another version is being used by the sentry-cordova package(sentry-cordova/node_modules/@sentry/types/dist/integration). - Solution:
- To fix this issue, you should ensure that both your application and the sentry-cordova package are using the same version of the
@sentry/typespackage. You can do this by updating your package.json file to specify the correct version of@sentry/types, and then running npm install to update your dependencies. - upgrade
@sentry/tracingandsentry/cordovato be compatible with each other. npm i @sentry/[email protected]npm i [email protected]
- To fix this issue, you should ensure that both your application and the sentry-cordova package are using the same version of the
Issue 3 : browser compitability
- Error Explanation: When testing the app in the emulator, a blank screen appears instead of the app. and this is because of browser compatibility.
- Solution:
- To fix this issue, you should specify Chrome version
- Open
.browserslistrcfile and copy these versions supported by angular Chrome >=60 Firefox >=63 Edge >=79 Safari >=13 iOS >=13
Upgrading Angular from v13 to v14
- When upgrading Angular to v14, I didn’t face any issues, but there is a new approach introduced in Angular 14 regarding forms, which is typed forms.
- After the migration from 13 to 14, all the import forms changed to
untyped/formsin all the components that used forms to not break any existing forms. - I removed this auto migration and kept them as
forms,notuntyped/formsand tested our forms, and they worked well. - Typed Form explanation link: https://angular.io/guide/typed-forms
Upgrading Angular from v14 to v15
When upgrading Angular to v15 related to dependencies issues, I didn’t face any issues but did some upgrades:
- Some dependencies didn’t update automatically, so I upgraded them manually by running
npm i @angular-devkit/schematics@15 @angular-devkit/core@15 @schematics/angular@15 - Upgraded Ionic 6 to the latest version by running
npm install @ionic/angular@6 - Upgraded capacitor 4 to the latest version by running
npm i -D @capacitor/cli@latest-4and all its native packages by runningnpm i @capacitor/android@4 @capacitor/app@4 @capacitor/core@4 @capacitor/haptics@4 @capacitor/keyboard@4 @capacitor/splash-screen@4 @capacitor/status-bar@4 - Upgraded awesome-cordova-plugins 6 to the latest version by running
npm i awesome-cordova-plugins@6 - Upgraded
ngx-translate/coreandngx-translate/http-loader- ngx-translate/core 14.x and ngx-translate/http-loader 7.x support Angular 15.
- ngx-translate/core 15.x and ngx-translate/http-loader 8.x support Angular 16+.
npm i ngx-translate/core@14 http-loader@7- compatibility table: https://github.com/ngx-translate/core#installation
- Upgraded
ionic/angular-toolkitandionic/cordova-buildersby runningnpm i @ionic/angular-toolkit@9 @ionic/cordova-builders@9- release notes guide: https://github.com/ionic-team/angular-toolkit/releases
- Upgraded RxJS 6 to the latest version by running
npm i rxjs@6 - Run this command
npm outdate [package-name]to check whether the package is outdated or not.- When checking all Cordova plugins, I found that these needed to be updated:
cordova@^12 cordova-browser@7 [email protected] cordova-plugin-geolocation@5 cordova-plugin-statusbar@4 npm i cordova@^12npm i cordova-browser@7 [email protected] cordova-plugin-geolocation@5 cordova-plugin-statusbar@4
- When checking all Cordova plugins, I found that these needed to be updated:
- Upgraded capacitor to version 5 by following this guide: https://capacitorjs.com/docs/updating/5-0
Upgrading Angular from v15 to v16
When upgrading Angular to v16, I upgraded some dependencies and faced some issues:
- Upgraded zone.js needed to be version 0.13.x or later
npm i [email protected] - Upgraded @schematics/angular@16
npm i @schematics/angular@16
Issue 1: ng2-file-upload 4 didn’t support angular 16
- solution: upgraded
ng2-file-uploadto v5 that supports v16npm i ng2-file-upload@5
issue 2: ionic/storage doesn’t support angular 16, needed to use ionic/storage-angular instead
- solution:
- Installed ionic/storage-angular
npm i ionic/storage-angular - Applied the new implementation from the docs: https://github.com/ionic-team/ionic-storage
- Installed ionic/storage-angular
issue 3: found that cordova-plugin-ionic doesn't support AOT compilation (AHEAD OF TIME), it supports only JIT (JUST IN TIME) and we use Deploy for hot deploys from cordova-plugin-ionic
- solution: Implemented live-updates from capacitor docs: https://ionic.io/docs/appflow/deploy/setup/capacitor-sdk
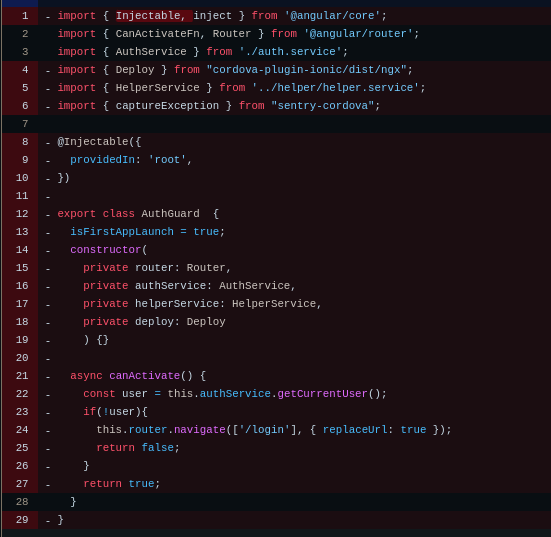
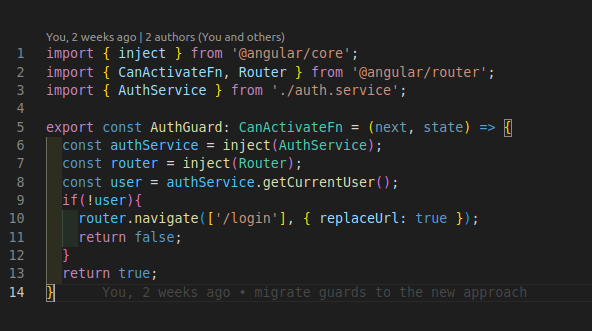
Issue 4 (enhancement): The canActivate interface is deprecated in Angular 16, so they suggest implementing it as a normal method instead of a module.
code snapshot before the migration

code snapshot after the migration

Upgrading Ionic from v6 to v7
When upgrading Ionic to v7, angular-toolkit needed to be at version 9, but we upgraded it before, so we didn’t need this step. I found some issues, which will be discussed below.
Issue 1: RxJS version conflicts
- Error Explanation:
RxJSneeded to upgrade to version7.5.0but we couldn't do this because theionic-native/coreand datepicker we use in the app needRxJS 6.5.ionc-native/corelast release was 2 years ago, so it is outdated. - Solution:
- I upgraded
RxJSanyway and replacedionc-native/corewithcapacitor-community/date-picker - GitHub link: https://github.com/capacitor-community/date-picker
- npm link: https://www.npmjs.com/package/@capacitor-community/date-picker
- I upgraded
Issue 2: Browser Compatibility
- Error Explanation: When testing the app in the emulator, a blank screen appears instead of the app. and this is because of browser compatibility.
- Solution:
- To fix this issue, you should specify the Chrome version as the documentation says: https://ionicframework.com/docs/updating/7-0
- Open
.browserslistrcfile and copy these versions supported by Angular. Chrome >=79 ChromeAndroid >=79 Firefox >=70 Edge >=79 Safari >=14 iOS >=14
After fixing these issues, I followed the Update your code section of this guide: https://ionicframework.com/docs/updating/7-0 to check whether I needed to change any code or not. This code may be HTML tags or CSS attributes related to Ionic components.
📚References
- Angular Update Guide: https://update.angular.io/
- Ionic Update Guide: https://ionicframework.com/docs/updating/7-0
- Capacitor Update Guide: https://capacitorjs.com/docs/updating/5-0
- Live update capacitor SDK:
https://ionic.io/docs/appflow/deploy/setup/capacitor-sdk